Angefangen hat der Tag um 9 Uhr mit einer Besprechung. Dabei wurde über mehrere Projekte gesprochen und auch darüber was ich die Woche lang machen darf. Das hörte sich sehr vielversprechend an. Danach hat Bastian eine kurze Zeit gebraucht um das Passwort für den Mac-PC zu holen. Nach konfiguieren des Internets, durfte ich  mir das Programm „Scratch“ herunterladen und ein dazugehoeriges Tutorial, welches ich sogleich ausprobierte. Mit diesem Programm kann man in einer gewissen programmier-Sprache interaktive Szenen Animationen, Spiele, musik und ähnliches generieren. Ich programmierte meine Namen, der animiert wird. Nach dem Mittagessen hielt Albracht eine Vorlesung. Meine erste Vorlesung! Da ich das interessant fande auch wenn ich manches nicht verstanden habe, bin ich schon mal auf das Studentenleben vorbereitet. 🙂 Es waren ca. 50-80 Studenten anwesend, in den Hörsaal hätten aber noch viel mehr reingepast.
mir das Programm „Scratch“ herunterladen und ein dazugehoeriges Tutorial, welches ich sogleich ausprobierte. Mit diesem Programm kann man in einer gewissen programmier-Sprache interaktive Szenen Animationen, Spiele, musik und ähnliches generieren. Ich programmierte meine Namen, der animiert wird. Nach dem Mittagessen hielt Albracht eine Vorlesung. Meine erste Vorlesung! Da ich das interessant fande auch wenn ich manches nicht verstanden habe, bin ich schon mal auf das Studentenleben vorbereitet. 🙂 Es waren ca. 50-80 Studenten anwesend, in den Hörsaal hätten aber noch viel mehr reingepast.
Danach gingen wir wieder zurück ins Büro. Ich bin zusammen mit Bastian in einem Büro und darf mit einem MAC-PC arbeiten. Ich abeitete weiter mit Scratch und fing noch eine andere animation an.
Du denkst, dass Informatik total kompliziert, langweilig und nur was für Computer-Freaks ist? Dann nehm‘ beim Informatik-Biber teil und überzeuge dich vom Gegenteil! Der Informatik-Biber ist ein Wettbewerb für Schüler der Klassen 5-13, der dir zeigt, dass Informatik interessant, einfach und auch im Alltag von großer Bedeutung ist. In diesem Jahr findet er vom 7-11 November statt. Teilnehmen kannst du nur durch deine Schule, die einen Lehrer/eine Lehrerin als Koordinator/in bestimmt. Wenn er/sie eure Schule angemeldet hat, so kannst du dich auch anmelden, allein oder in einem Zweier-Team. Es gibt beim Informatik-Biber 4 Wettbewerbe: Klassen 5 und 6, Klassen 7 und 8, Klassen 9 und 10 und Stufen 11 bis 13. Tolle Sachpreise kannst du gewinnen, wenn du eine bestimmte bestimmte Punktzahl erreichst oder wenn besonders viele Schüler an deiner Schule mitmachen, bekommt deine Schule einen Sachpreis.. Punkte bekommst du beim Informatik-Biber für richtig gelöste Aufgaben in den Kategorien leicht, mittelschwer und schwer. Für falsche Aufgaben werden dir Punkte abgezogen.Wenn der Informatik-Biber stattfindet, hast du 40 Minuten Zeit um 18 Aufgaben zu lösen. Letztes Jahr haben 117.950 Jugendliche teilgenommen und 50146 davon waren Mädchen! Sagt deinem Lehrer, dass er eure Schule für den Informatik-Biber 2011 anmelden soll und nimm selbst daran teil!
Informatik ist langweilig und nur was für Computer-Freaks. Dass das so nicht stimmt, zeigt der Wettbewerb „Informatik-Biber. Durch diesen Wettbewerb wird vermittelt, dass Informatik auch im Alltag von großer Bedeutung ist. Informatik ist nur was für Jungs. Auch diese These wiederlegten die Teilnehmer des Wettbewerbs. 42,5% aller Teilnehmer waren 2010 Mädchen. In jenem Jahr Jahr nahmen 117.950 Jugendliche aus 793 Schulen aus ganz Deutschland teil, was ein Anstieg von 42% der Teilnehmerzahl gegenüber dem letzten Jahr entspricht. Damit zeigt sich dass Informatik in den ketzten Jahren besonders bei Kindern und Jugendlichen eine immer größere Rolle spielt. Der Wettbewerb selbst ist in 4 Stufen aufgeteilt: Stufen 5&6, Stufen7&8, Stufen 9&10 und schließlich noch die Stufen 11-13. Der Informatik-Biber findet findet immer in einer Woche imNovember statt, dieses Jahr vom 7.-11. November. Die Schüler gekommen 18 Aufgaben, jeweils sechs in den Kategorien Leicht, Mittel und Schwer. Für eine richtig beantwortete leichte Aufgabe bekommt man 6 Punkte, für eine mittelschwere 9 und für eine schwere 12 Punkte. Für die Teilnahme am Informatik-Biber werden keine Informatik-Vorkenntnisse benötigt, vielmehr ist logisches Denken gefragt.
Hier siehst du einige Aufgaben vom Informatik-Biber 2010:
Dies ist die Anleitung für einen Android-App mit dem man eine Art elektronische Schnitzeljagd machen kann. Es wird zuerst ein Ort vorgegeben, von der Person die es vorbereitet, indem sie ihn in dem App speichert. An diesem Ort ist dann ein Barcode versteckt, welcher von dem App mittels eines Barcode-Scanners erfasst und als Koordinaten umgewandelt wird. An dem Ort, welcher als Barcode codiert ist befindet sich dann der nächst, das geht dann solange wie die vorbereitende Person es vorbereitet hat.
Viel Spaß beim Programmieren und Ausprobieren!
Zu Beginn muss ich erwähnen dass ich dazu teilweise eine Vorlage eines Apps, welcher so ähnlich ist, wieder von mir programmierte. (siehe: http://appinventor.googlelabs.com/learn/tutorials/whereismycar/whereismycar.html)
Jetzt folgt die genaue Anleitung:
Zuerst fügst du mit dem App-Inventor (http://appinventor.googlelabs.com/about/) die Teile zusammen, die man für den App braucht. In die Kopfzeile, sie heißt ‚Screen 1‘, schreibst du den Namen des Apps, hier wäre das ‚Schnitzeljagd For Android‘. Darunter setzt du eine Checkbox, indem du sie in den Viewer ziehst, du findest sie rechts bei der Palette unter der Kategorie ‚Basic‘. Dann siehst du bei ‚Components‘, dass unter ‚Screen1‘ jetzt auch noch ‚Checkbox1‘ steht. Klicke jetzt darauf und gebe bei ‚Properties‘ unter Text „GPS on“ ein. mit dieser Checkbox kannst du später bestimmen ob das GPS an sein soll oder nicht. Ändere den Namen (nicht den Text!) der Checkbox zu „GPSswitch“, dadurch wird es später einfacher beim Programmieren die richtige Komponente zu finden. Jetzt ziehst du ein ‚Label‘ (du findest es auch unter der Kategorie ‚Basic‘) in den Viewer, bei ihm kannst du wieder bei ‚Properties‘ den Text ändern, es wird die Überschrift für den einen Teil des Apps. Du kannst als Text „Current Address“, also die gegenwärtige Adresse, eingeben. Den Namen kannst du auch zu „LabelHeadingCurrentAddress“ (schriftgröße 20 fett) ändern, allerdings braucht man diese Überschrift später beim Programmieren nicht. Ziehe nun 2 weitere Label in den Viewer, und füge sie in ein ‚HorizontalArrangement‘ welches du in der Palette unter ‚Screen Arrangement‘ findest. Nun sollten die beiden Label nebeneinander sein. Nenne das erste „CurrentAddressLabel“ und das zweite „CurrentAddress_DataLabel“. Beim ersten Label schreibst du als Text „Adresse:“ mit diesem Label geschieht nichts weiter. Beim zwiten Label brauchst du nichts als Text schreiben, da dort am Schuss die aktuelle Adresse angezeigt wird.
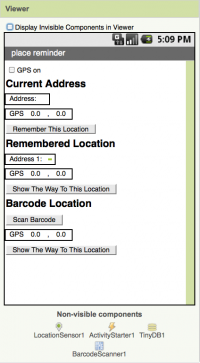
So sollte der App soweit aussehen. 
Nun fügst du noch 4 weitere Label hinzu, welche du wieder in ein ‚HorizontalArrangement‘ hineinschiebst. Nenne das erste ‚CurrentGPSLabel‘, das zweite ‚LatCurrentLabel‘, das dritte ‚LabelComma‘ und das 4 ‚LongCurrentLabel‘ (Latitude und Longitude sind die Breiten-/Längengrade). Bei ‚CurrentGPSLabel‘ schreibst du als Text „GPS „, bei ‚LatCurrentLabel/LongCurrentLabel‘ jeweils „0.0“, sie zeigen später die Koordinaten an. Bei ‚LabelComma‘ schreibst du einfachein Komma (,). Nun fügst du einen Button ein, den du ‚ButtonRememberLocation‘ nennst und als Text „Remember this Location“ eingibst. MIt diesem Button kannst du später die aktuelle Adresse speichern.
Nun folgt fast das Gleiche noch einmal, aber mit anderen Namen. Erst ein Label mit der Überschrift „Remembered Location“ (Schriftgröße 20 fett), nenne es ‚LabelRememberedLocation‘. Füge jetzt wieder 2 Label in ein ‚HorizontalArrangement‘, nenne das erste ‚Address1Label‘ (Text „Adress:“) und das zweite ‚Address1_DataLabel‘ (zeigt später die gespeicherte Adresse an). Darunter kommen wieder 4 Label in ein ‚HorizontalArrangement‘. Nenne Sie ‚GPS1Label‘ (Text „GPS „) ‚Lat1Label‘ (Text „0.0“) ‚LabelComma1‘ Text „,“) und ‚Long1Label‘ (Text „0.0“). ‚Lat1/Long1Label‘ zeigen später die gespeicherten Koordinaten an. Stze darunter einen Button den du ‚ButtonShowWay1‘ nennst und den Text eingibst „Show The Way To This Location“. Wenn du am Schluss auf ihn drückst zeigt er dir den Weg zum gespeicherten Ort.
Jetzt fügst du noch ein Label hinzu, das den Text „Barcode Location“ (Schriftgröße 20 fett) und den Namen ‚BarcodeLocationLabel‘ hat.
Darunter setzt du einen Button der den Namen ‚Button Barcode‘ mit dem Text „Scan Barcode“ hat.  Hier auf der Rechten seite siehst du einen solchen Code. Hast du den ersten Ort gefunden, so wird dort ein solcher Barcode versteckt sein, welcher die Information für einen neuen Ort hat. Darunter kommen 4 Label nebeneinander (mit einem ‚HorizontalArrangement’natürlich), ‚GPSBarcodeLabel‘ (Text „GPS „) ‚LatBarcodeLabel‘ (Text „0.0“) ‚LabelCommaBarcode‘ (Text „,“) und ‚LongBarcodeLabel‘ (Text „0.0“). Sie zeigen später den durch den Code verschlüsselten Ort als Koordinaten an. Füge nun noch einen Button mit dem Namen ‚ButtonBarcodeDestination‘ und dem Text „Show The Way To This Location“ hinzu. Ziehe jetzt noch den ‚Location Sensor‘ (den findest du in der Palette unter ‚Sensors‘), ‚ActivityStarter‘ ‚Barcode Scanner‘ (beide: Palette—>’Other Stuff‘) und ‚TinyDB‘ (Palette—>’Basic‘). Diese Komponenten siend dann unter dem Viewer unter ‚Non-Visible Components‘ sichtbar. Sie werden nicht im Viewer angezeigt, sind aber wichtig für die Anwendung.
Hier auf der Rechten seite siehst du einen solchen Code. Hast du den ersten Ort gefunden, so wird dort ein solcher Barcode versteckt sein, welcher die Information für einen neuen Ort hat. Darunter kommen 4 Label nebeneinander (mit einem ‚HorizontalArrangement’natürlich), ‚GPSBarcodeLabel‘ (Text „GPS „) ‚LatBarcodeLabel‘ (Text „0.0“) ‚LabelCommaBarcode‘ (Text „,“) und ‚LongBarcodeLabel‘ (Text „0.0“). Sie zeigen später den durch den Code verschlüsselten Ort als Koordinaten an. Füge nun noch einen Button mit dem Namen ‚ButtonBarcodeDestination‘ und dem Text „Show The Way To This Location“ hinzu. Ziehe jetzt noch den ‚Location Sensor‘ (den findest du in der Palette unter ‚Sensors‘), ‚ActivityStarter‘ ‚Barcode Scanner‘ (beide: Palette—>’Other Stuff‘) und ‚TinyDB‘ (Palette—>’Basic‘). Diese Komponenten siend dann unter dem Viewer unter ‚Non-Visible Components‘ sichtbar. Sie werden nicht im Viewer angezeigt, sind aber wichtig für die Anwendung.
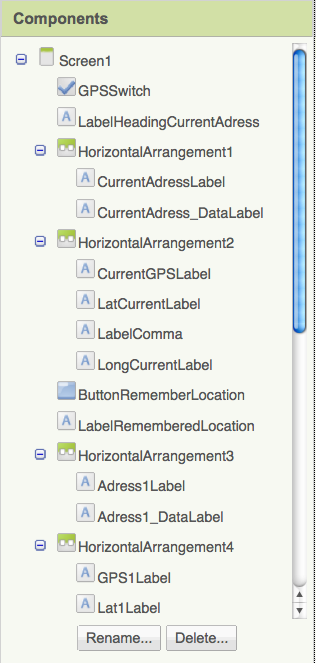
So sollten der Viewer und die Components-Liste aussehen.
Das Programmieren, der Hauptteil des Apps:
Bei der Beschreibung eines Bausteins habe ich die Bezeichnungen von links nach rechts und dann von oben nach unter geschrieben. Beispiel: ‚call split text at‘ In Klammen steht jeweils wo der Baustein zu finden ist. (Built-In —> Text)
In Klammen steht jeweils wo der Baustein zu finden ist. (Built-In —> Text)
Öffne zuerst den Blocks Editor.
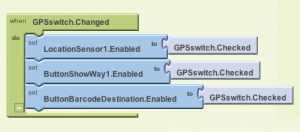
Zum Aktivieren der Checkbox programmierst du jetzt folgendes:
Gehe zu ‚My Blocks‘, links zeigt es dann eine land Liste an mit den Namen der Komponenten. Klicke auf ‚GPSswitch‘, wähle dann den block ‚when GPSswitch.Changed do‘, mit diesem Befehl bestimmst du was passiert, wenn die Checkbox an ist oder nicht. Wähle nun links ‚LocationSensor1′ und nimm den Baustein ’set LocationSensor1.Enabled to‘, nimm den gleichen Baustein auch bei ‚ButtoShowWay1‘ und bei ‚ButtonBarcodeDestination‘. „Enabled“ beduted soviel wie „an“ oder „aktiviert. Gehe nun zu ‚GPSswitch‘ und wähle die Komponente ‚GPSswitch.Checked‘ aus und setzte sie hinter jeden der drei Bausteine. Ist nun (bei der Simulation am PC oder auf dem Handy) kein Haken bei der Checkbox „GPS on“ so sind auch der Location Sensor (GPS), der ‚ButtonShowWay1‘ und der ‚ButtonBarcodeDestination‘ deaktiviert. Setzt man nun den Haken bei der Checkbox, so aktiviert es auch die gerade genannten Funktionen. So sollte der erste Baustein des Apps nun aussehen. Jetzt folgt der Befehl, was beim App geschehen soll, wenn der Bildschirm initialisiert wird (also wenn der App startet).
Jetzt folgt der Befehl, was beim App geschehen soll, wenn der Bildschirm initialisiert wird (also wenn der App startet).
Nun gehst du bei My Blocks auf ‚Screen 1‘ und nimmst den Baustein ‚when Screen1Initialize do‘. Setze in ihn den Baustein ’set CurrentAddress_DataLabel.Text to‘ (My Blocks–Current Address_DataLabel). Dahinter setzt du nun den Baustein ‚LocationSensor1.CurrentAddress‘ (My Blocks–LocationSensor1). Damit gibst du den Befehl, dass bei Starten des Apps, das was der Location Sensor (mit Hilfe des GPS-Systems) als aktuelle Adresse erkennt, im Label ‚CurrentAddress_DataLabel‘ anzeigt. Nun definierst du eine variable, die hier in diesem Baustein gebraucht wird. Hierzu gehst du auf ‚Built-in‘ —> ‚Definition‘ —> ‚def variable as‘. Für „variable“ gibst du „tempAddress“, dass man es einfacher erkennen kann. dahinter setzt du den Baustein ‚text text‘ (Built-In —> Text). So sollte das dann aussehen:![]() Nun setzt du ’set global tempAddress to‘ (My Blocks —-> My Definitions) unter ’set CurrentAddres_Da….‘, dahinter kommt der baustein ‚call TinyDB1.GetValue tag‘ (My Blocks —-> TinyDB1), hinter diesen Baustein kommt dann noch ‚text text‘, ändere „text“ zu „address“. Damit soll überprüft werden ob noch eine Adresse gespeichert ist. Hole dann den Baustein ‚if test then-do‘ (Built-In —> Control) und setze ihn darunter. Bei ‚test‘ nimst du den Baustein ‚___größer als___‘ (Built-In —> Math), in die erste Lücke setzt du die Bausteine ‚call lenghth text‘ (Built-In —> Text) und ‚global tempAddress‘ (My Blocks —> My Definitions). In die zweite Lücke setzt du den Baustein ’number 123′ und änderst die Nummer zu 0. Mit dieser Komponente wird geprüft ob die Länge der Adresse, falls eine vorhanden ist, größer als 0 ist. Neben ‚…then-do‘ setzt du nun den Baustein ’set Address1_DataLabel.Text to‘ (My Blocks —> Address1_DataLabel) und hinter diesen, den Baustein ‚global tempAddress‘ (My Blocks —> My Definitions). Unter das setzt du jetzt den Baustein ’set Lat1Label.Text to‘, hinter welchen du den Baustein ‚call TinyDB.GetValue tag‘ setzt. Dort fügst du noch ‚text text‘ und in diesem Fall ersetzt du „text“ mit „lat“. Nun setzt du darunter die Bausteine ’set Long1Label.Text to‘ ‚call TinyDB1.GetValue tag‘ und „text text“ („long“ anstatt „Text“ schreiben). Jetzt fehlen nur noch 2 Bausteine hintereinander, ’set ButtonShowWay.Enabled to‘ und ‚true‘ (Built-In —> Logic), jetzt hast du schon einen Teil des Apps fertig! So sollte es nun aussehen:
Nun setzt du ’set global tempAddress to‘ (My Blocks —-> My Definitions) unter ’set CurrentAddres_Da….‘, dahinter kommt der baustein ‚call TinyDB1.GetValue tag‘ (My Blocks —-> TinyDB1), hinter diesen Baustein kommt dann noch ‚text text‘, ändere „text“ zu „address“. Damit soll überprüft werden ob noch eine Adresse gespeichert ist. Hole dann den Baustein ‚if test then-do‘ (Built-In —> Control) und setze ihn darunter. Bei ‚test‘ nimst du den Baustein ‚___größer als___‘ (Built-In —> Math), in die erste Lücke setzt du die Bausteine ‚call lenghth text‘ (Built-In —> Text) und ‚global tempAddress‘ (My Blocks —> My Definitions). In die zweite Lücke setzt du den Baustein ’number 123′ und änderst die Nummer zu 0. Mit dieser Komponente wird geprüft ob die Länge der Adresse, falls eine vorhanden ist, größer als 0 ist. Neben ‚…then-do‘ setzt du nun den Baustein ’set Address1_DataLabel.Text to‘ (My Blocks —> Address1_DataLabel) und hinter diesen, den Baustein ‚global tempAddress‘ (My Blocks —> My Definitions). Unter das setzt du jetzt den Baustein ’set Lat1Label.Text to‘, hinter welchen du den Baustein ‚call TinyDB.GetValue tag‘ setzt. Dort fügst du noch ‚text text‘ und in diesem Fall ersetzt du „text“ mit „lat“. Nun setzt du darunter die Bausteine ’set Long1Label.Text to‘ ‚call TinyDB1.GetValue tag‘ und „text text“ („long“ anstatt „Text“ schreiben). Jetzt fehlen nur noch 2 Bausteine hintereinander, ’set ButtonShowWay.Enabled to‘ und ‚true‘ (Built-In —> Logic), jetzt hast du schon einen Teil des Apps fertig! So sollte es nun aussehen:
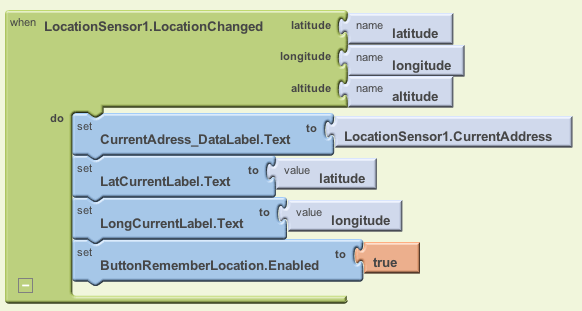
 Jetzt programmierst du den Block, dass angezeigt wird, wenn die Position sich verändert.
Jetzt programmierst du den Block, dass angezeigt wird, wenn die Position sich verändert.
Hierzu nimmst das Bauteil ‚when LocationSensor1.LocationChanged ….do‘ und fügst als erstes das Bauteil ’set CurrentAddress_DataLabel.Text to‘ und dahinter ‚LocationSensor1CurrentAddress‘ ein. So wird die aktuelle Adresse angezigt. Nun setzt du darunter den Baustein ’set LatCurrentLabel.Text to‘ und hinter diesen ‚value latitude‘ (My Blocks —> My Definitions). Danach baust du ’set LongCurrentLabel.Text to‘ ein, hinter welcehm du ‚value longitude‘ einbaust. Somit werden auch die Koordinaten richtig angezeigt. Nun setzt du noch den Baustein ’set ButtonRememberLocation.Enabled to‘ ein, hinter dem du ‚true‘ einsetzt. Somit wird dieser Button erst bei einer Ortsänderung aktiviert. Dieser Baustein soll jetzt so aussehen:
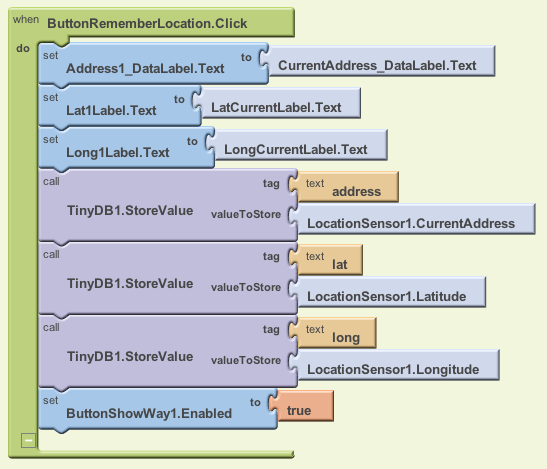
 Als nächstes programmierst du, was passiert, wenn du auf den ButtoRememberLocation drückst.
Als nächstes programmierst du, was passiert, wenn du auf den ButtoRememberLocation drückst.
Um dies zu tun, nimmst du den Baustein ‚when ButtonRememberLocation.Click do‘, als erstes fügst du dort ’set Address1_DataLabel.Text to‘ ein, hinter das du ‚CurrentAddress_DataLabel.Text‘ setzt. Damit wird die aktuelle Adresse bei ‚Address1_DataLabel‘ angezeigt. Unter das setzt du jetzt ’set Lat1Label.Text to‘ und ‚LatCurrentLabel.Text‘. Unter diese beiden setzt du ’set Long1Label.Text to‘ und ‚LongCurrentLabel.Text‘ Damit werden die aktuellen Koordinaten übernommen. Jetzt fügst du 3 mal ‚call TinyDB1.StoreValue tag valuetoStore‘ ein. Beim ersten setzt du bei ‚tag‘ den Baustein ‚text text‘ („address“ anstatt „text“) und bei ‚valuetoStore‘ setzt du ‚LocationSensor1.CurrentAddress‘ ein. Beim nächsten „text lat“ und ‚LocationSensor.Latitude‘, beim dritten ‚text long‘ und ‚LocationSensor1.Longitude‘. Hiermit werden dieKoordinaten gespeichert. Nun fehlen hier noch die Bausteine ’set ButtonShowWay1.Enabled to‘ und ‚true‘, dass der ButtonShowWay1 eingeschaltet wird. So sieht dass jetzt aus:
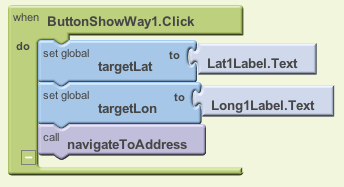
 Nun folgt der Block mit dem man den Weg zur gespeicherten Adresse bekommt.
Nun folgt der Block mit dem man den Weg zur gespeicherten Adresse bekommt.
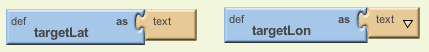
Um dies zu schaffen, muss man erst einmal 2 Variablen definieren.  Da du die jetzt hast, geht es jetzt einfacher. Nimm den Baustein ‚when ButtonShowWay.Click do‘, setzte die Bausteine ’set global targetLat to‘ und ‚Lat1Label.Text‘ hintereinander hinein. Darunter setzt du ’set global targetLon to‘ und ‚Long1Label.Text‘. Unter diese wiederum setzt du den Baustein ‚call navigateToAdress‘, diesen Baustein gibt es erst nach dem nächsten schritt, da er da erst gebaut wird. Setze ihn einfach danach ein. So sieht dieser Block dann aus:
Da du die jetzt hast, geht es jetzt einfacher. Nimm den Baustein ‚when ButtonShowWay.Click do‘, setzte die Bausteine ’set global targetLat to‘ und ‚Lat1Label.Text‘ hintereinander hinein. Darunter setzt du ’set global targetLon to‘ und ‚Long1Label.Text‘. Unter diese wiederum setzt du den Baustein ‚call navigateToAdress‘, diesen Baustein gibt es erst nach dem nächsten schritt, da er da erst gebaut wird. Setze ihn einfach danach ein. So sieht dieser Block dann aus: Jetzt kommt der NavigateToAddress Block.
Jetzt kommt der NavigateToAddress Block.
Hierzu wählst du bei Built-in —> Definition den Baustein ‚to procedure arg do‘ dort fügst du ’set ActivityStarter1.DataUri to‘ ein, hinter welchen du ‚call make text text‘ einfügst. dahinter fügst du ein ‚text text‘ ein und schreibst anstatt „text“ „http://maps.google.de/maps?saddr=“. Darunter fügst du ‚call replace all text segm…‘ (Built-In —> Text) ein, bei ‚text‘ setzt du ‚LatCurrentLabel.Text‘ hin, bei ’segment‘ ‚text ,‘ und bei ‚replacement‘ ‚text .‘ Danach setzt du bei ‚text‘ ‚text,‘ hin und darunter nochmals ‚call replace all segm…‘. Bei diesem Baustein setzt du bei ‚text‘ ‚LongCurrentLabel.Text‘ ein und die anderen beiden wie zuvor auch. Nun setzt du wieder ein normales ‚text text‘ ein und schreibst als Text „&daddr=“. Danch folgt wieder ein ‚call replace all…‘ bei ‚text‘ setzt du abe diesmal ‚global targetLat‘ ein. Nun folgt wieder ein ‚text text‘ mit einem komma als textund danach wieder ein ‚call replace all…‘, diesmal mit ‚global targetLon bei ‚text‘. Unter das ganze setzt du jetzt den Baustein ‚call ActivityStarter1.StartActivity‘. Nun ist auch dieser Block fertig:
Jetzt fehlt nur noch das mit dem Barcode.
Hierzu nimmst du den Block ‚when ButtonBarcode.Click do‘ und setzt ‚call BarcodeScanner1.DoScan‘ hinein, somit wird der Barcode Scanner aktiviert, der zuvor auf dem Android-Phone installier t werden muss. Man verschlüsselt Koordinaten als sogenannte QR Codes (Barcodes), die dann von diesem App gelesen werden und als Koordinaten verwendet werden können. So sieht dieser Baustein dann aus:
t werden muss. Man verschlüsselt Koordinaten als sogenannte QR Codes (Barcodes), die dann von diesem App gelesen werden und als Koordinaten verwendet werden können. So sieht dieser Baustein dann aus:
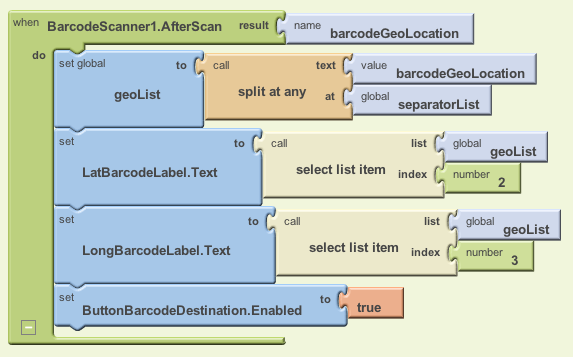
Als nächstes programierst du, was nach der Barcode-Einlesung geschehen soll.
Hierzu definierst du wieder Variablen für jeweils eine Liste. Nimm 2 mal den Block ‚def variable as‘ und 2 mal ‚call make a list item‘. Nenne die erste Variable „geoList“ und die zweite „seperatorList“. Bei der ersten brauchst du nichts weiter zu verändern, aber bei der 2. fügst du als ‚item‘ 2mal ‚text text‘ ein. Beim 1. „,“ ansatt „text“ und beim 2. „.“ anstatt „text“. Diese Listen sind wichtig, da sie die Informationen, welche durch den Barcode übermittelt werden, korrekt einteilt/trennt. Jetzt wählst du den Block ‚when BarcodeScanner1.AfterScan result do‘.
Jetzt wählst du den Block ‚when BarcodeScanner1.AfterScan result do‘.
Bei ‚result fügst du den Baustein ’name name‘ (Built-In —>Definition) und änderst „name“ zu „barcodeGeoLocation“. Jetzt fügst du rechts von ‚do‘ den Baustein ’set global geoList to‘ (My Blocks —>My Definitions) hinter den du ‚call split an any text at‘ (Built-In —>Text) setzt. Bei ‚text‘ fügst du ‚value barcodeGeoLocation‘ ein und bei ‚at‘ ‚global seperatorList‘. Hiermit werden die Koordinaten, die durch den Barcode übermittelt wurden, richtig geteilt. Danach setzt du darunter den Baustein ’set LatBarcodeLabel.Text to‘, hinter welchem du den Block ‚call select list item list index‘ setzt. Füge nun bei ‚list‘ ‚global geoList‘ ein und bei ‚index‘ ’number 123′, dort gibst du als Wert „2“ ein. Unter das, fügst du den Baustein ’set LongBarcodeLabel.Text to‘ hinter welchen du den Baustein ‚call select list item list index‘ setzt. Bei ‚list‘ setzt du ‚global geoList‘ hin und bei ‚index‘ ’number 123′, gib dort als Wert „3“ ein. Unter das, fügst du noch ’set ButtonbarcodeDestination.Enabled to‘ und dahinter ‚true‘, dies hat zur Folge, dass der Button mit dem den Weg zum Ort, welcher entschlüsselt wurde, gedrückt werden und somit anzeigen kann, an ist. kann Denn der aus dem Barcode entschlüsselte Code sieht ungefähr so aus: „geo:oo.oooo,oo.ooooo“, wobei 0 jeweils für eine Zahl steht. Durch die Liste wird diese Angabe bei : und bei . geteilt, das heißt, die Breiten-/Längengrade werden so geteil, dass sie verwendet werden können. Dieser Block sieht dann so aus: Nun fehlt noch der letzte Block, für den ‚ButtonBarcodeDestination‚.
Nun fehlt noch der letzte Block, für den ‚ButtonBarcodeDestination‚.
Um diesen (so gut wie) letzten Schritt zur Vervollständigung deines Apps zu machen, brauchst den Baustein ‚when ButtonBarcodeDestination.Click do‘. Setze zuerst ’set global targetLat to‘ und dahinter ‚LatBarcodeLabel.Text‘ ein und danach ’set global targetLon to‘ und dahinter ‚LongBarcodeLabel.Text‘. Somit haben die beiden als Variablen definierte ‚targetLat‘ und ‚targetLon‘ an diesem Zietpunkt den richtigen Wert. Füge nun noch den Baustein ’navigateTo Address‘ ein, dass mittels Google Maps der Weg zum gewünschten Ort angezeigt wird.
Der App ist nun fertig!
Jetzt kannst du ihn auf dein Android-Phone laden oder mit dem Emulator ansehen.